ASP.NET Core Web APIで作成したAPIをIISに配置してみた記事です。
マイクロソフト公式に同じようなのドキュメントがあるのですが参考程度に当記事も見ていただけたらと思います。
ASP.NETやC#関連の記事はカテゴリにまとめておりますのでご覧ください
公開手順
APIサーバーを立ててIISをインストールする
まずはAPIサーバーを作成します。APIをHyper-Vで活用したいというテーマがあるのでHyper-VでVMを作成し、APIサーバーとします。
- Windows ServerをインストールしたVMを作成します。
- Windows Server環境があり、ただ動かしたい方はVMを立てる必要はありませんのでIISの導入に進んでください
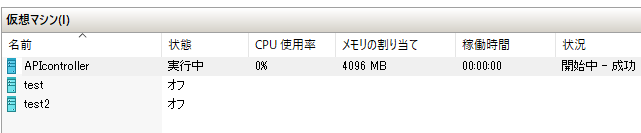
名前はなんでも大丈夫です(僕はAPIcontrollerとしています。
スペックはWindows Serverが余裕で動くくらいでお願いします

- IISを導入する
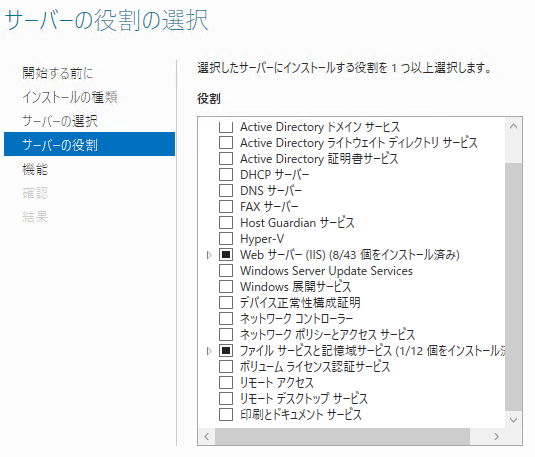
サーバーマネージャーからIISを導入してください。
設定は全部デフォルトで大丈夫なはずです。

- IISを開いてサーバーを立てる
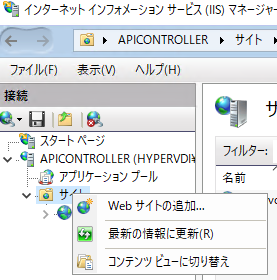
IISを開いてサイトのところで右クリックしてWebサイトを追加をクリックします。

名前とかは適当で大丈夫ですが物理パスは見やすいところに置いておくとよいです。後で使うので控えておくとなお良いです。

ホスティングバンドルのインストール
ASP.NETを使っているのでASP.NET Coreのホスティングバンドルをインストールする必要があります。
バージョンにあったものをIISのサーバーにインストールしてください。
Visual Studioでプロジェクトを発行する
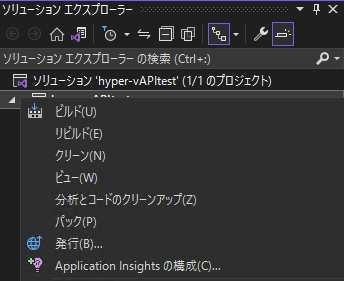
ソリューションエクスプローラーのプロジェクト名を右クリックすると発行というのがあるのでクリックします。


フォルダを選択します

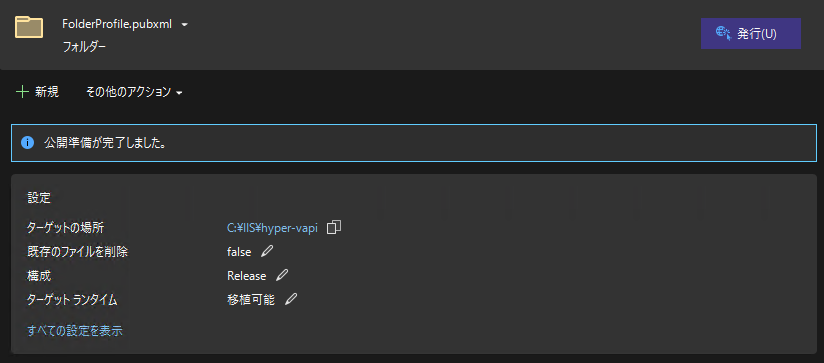
パスはどこでもOKです。

右上の発行を押せば指定したパスにプロジェクトが発行されます。全てをAPIサーバーのIISで作成したサイトのパスにコピペしてください。
(※APIサーバーにVisualStudioをインストールしてそこでプロジェクトを開いている場合はIISで作成したサイトのパスにすると便利です)
動作確認

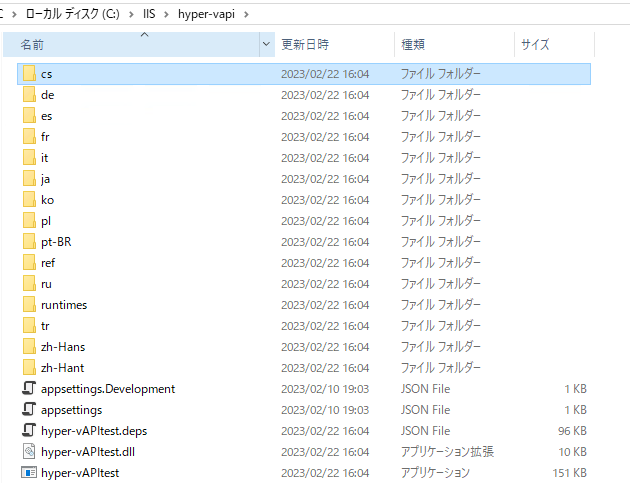
こんな感じでフォルダにプロジェクトが発行されていることを確認します。
次に早速動作確認をします。

ブラウザでURLを入力してみましょう。何もエラー画面がないということは。。。

できてますね!

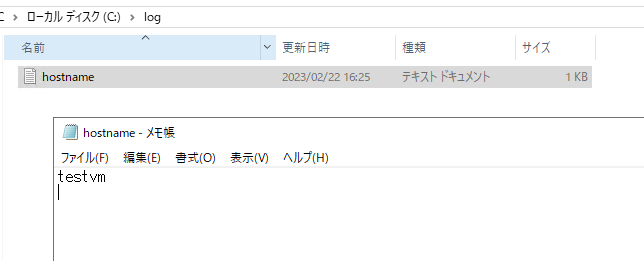
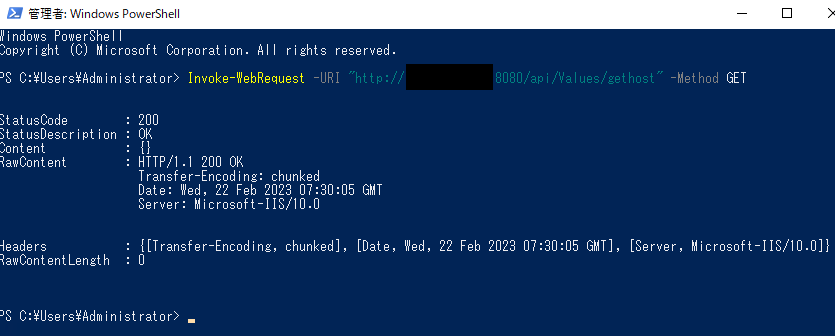
VMの親ホストからInvoke-webrequestで叩いてもAPIは機能しました!
というわけで簡単なAPIの公開手順は以上でございます
APIが使えることでHyper-V管理をより効率化
このようにAPIでPowershellを実行できるようになりました。
APIを利用してコントロールパネル等を作成すると、
Hyper-VでVDI等を導入されている組織等でシャットダウン・起動やスペック変更などを行えたり、
様々な管理を効率よく行うことが出来ます。
APIやHyper-VでオールインワンVDI環境などを作成する記事もありますのでご覧ください


