Flutter Sampleを読む
プログラミングだって言語なので、読んで書くということが大事だと思います。たぶん
なので読んでみようというpartです。
というわけでFlutter Sampleからアプリを取り込んで読んでみましょう。
ライセンスもしっかり読む
Flutter Sampleはもちろん他人が書いたコードなのでちゃんとライセンスを確認する必要があります。
https://github.com/flutter/samples/blob/main/LICENSE
とりあえずcopyrightを明記したら大丈夫っぽいので明記しておきます。
Sampleをgithubから引っ張ってくる(この辺はgithubの解説になってしまうので詳細省きます)
Sampleは複数のサンプルアプリがgithubにまとまっております。それをクローンさせることで自分のパソコンでサンプルプログラムを動かすことができます。
まずgitをインストールしておきましょう。
windows版 Macも検索すればあります。
Git for Windows
git bashを起動してcd studioprojectと打ちます。そしてgit cloneします

フォルダが生成されます

android studioを開きます
Openをクリックして、さきほどgitから持ってきたフォルダの中にあるtesting_appを指定してOKをクリックします
(samplesの中にいろんなサンプルアプリがあるのでまた次のパートでも使うと思います
このプロジェクトを信頼しますかって表示されるのでTrust Projectを押します


これで準備完了です。
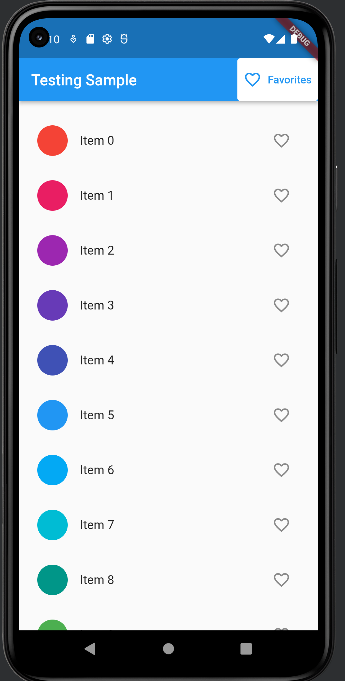
Sampleを読むPart1 Testing_app
まずこのサンプルプログラムを開けたら赤波線がファイル名に出ると思います。
home.dartだと思うのですが、そこにはたぶん古いからエラーを起こしているところがあります。

pub getしていないと上に表示されればGet dependenciesをクリックしてください。
これにマウスをつけると、Alt Shift Enterを同時押しします。それで代替のbackgroundcolorに変えてくれます。
簡単なデバッグの達成です
赤波線がほかにもなければAVDで仮想androidスマホを起動し、このアプリを起動してみます。
うまくデバッグできていれば実行できます

アプリも無事実行できたのでプログラムを読んでいきましょう
main.dart
// Copyright 2020 The Flutter team. All rights reserved.
// Use of this source code is governed by a BSD-style license that can be
// found in the LICENSE file.
import 'package:flutter/material.dart';
import 'package:provider/provider.dart';
import 'package:testing_app/models/favorites.dart';
import 'package:testing_app/screens/favorites.dart';
import 'package:testing_app/screens/home.dart';
//パッケージをインポートしてます
void main() {
runApp(const TestingApp());
}
class TestingApp extends StatelessWidget {
const TestingApp({super.key});
//ここまで前のパートと同じような感じですね
@override
Widget build(BuildContext context) {
//ここもbuildメソッドをoverrideさせてます
return ChangeNotifierProvider<Favorites>(
// Providerという子ウィジェットにデータを渡すものです
//アプリをよく見るとハート(favorite)がタップしてつけられるので
//タップしたというデータが子ウィジェットに渡ると考えることが出来ます
//詳しくはこれをhttps://www.flutter-study.dev/create-app/provider
create: (context) => Favorites(),
//データがFavoritesに渡るってことを表してると思います。。(あんまわかんない)
child: MaterialApp(
title: 'Testing Sample',
//このアプリの名前です
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
//このアプリのテーマです
routes: {
HomePage.routeName: (context) => const HomePage(),
FavoritesPage.routeName: (context) => const FavoritesPage(),
},
//ここはルーティング設定です。どこに移動できるかを記してます。
//HomePage.routeNameはHomePageを呼び出します。これはhome.dartにあります
//FavoritesPage.routeNameはFavoritesPageを呼び出します。これはfavorites.dartにあります
initialRoute: HomePage.routeName,
//トップページはHomePageであるということを記してます。
),
);
}
}
main.dartでは前のpartのようにmain.dartに挙動が入っておらず、画面の動きはscreenに、favoritesの挙動はmodelsに入っています。

長くなったのでPart5に続きます

