Part1では環境構築をしたのでPart2では実際にプログラムを動かしてみましょう
仮想マシン立ち上げ
flutterを開いてはじめのテストプログラムを動かす前に、Part1で設定したAVDでandroidの仮想マシンを立ち上げます

まずandroidのロゴのあるスマホマークを押して、次に設定したスマホが出てくるので矢印ボタンを押します

こんな感じにロードして。。。

スマホ仮想マシンが出てきました!!
(あんまりやる人はいないと思いますがNestedに対応していないCPUのVMでやると仮想マシンは動きません)
テストプログラムを動かします

libに行くとmain.dartと書かれたファイルが出てきます。flutterは基本dart言語なのでここが出発点的な感じですね

右上のボタンをクリックするとプログラムが実行されます。

プログラム実行はちょっと時間がかかります。
ちょっと時間がたつと仮想マシンに動きが。。。

そうこれがテストプログラムの中身です。右下のプラスボタンを押すと真ん中の数字がカウントされていく感じです。
さてこのプログラムがどうなっているのか初心者なりに勉強したのでちょっと見てみましょう。。

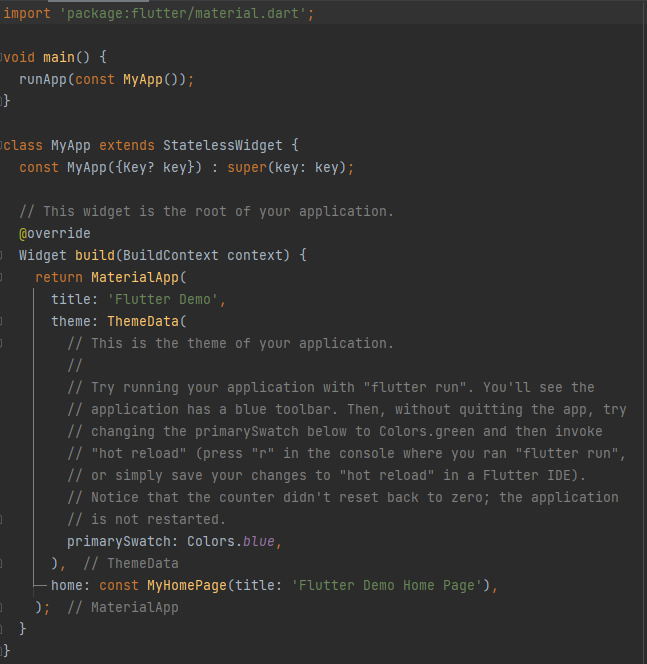
import 'package:flutter/material.dart';
これはファイルを読み取る文で、material.dartというクラス(設計図的な)がいろいろ入ったパッケージを読み取ることでこのmain.dartで使えるクラスを増やします。
例えると料理で何も今道具がない状態でmaterial.dartという包丁を手に入れたようなものです。素手で料理する以外にも様々なことができるようになります。
void main() {
runApp(const MyApp());
}
main関数は始めの関数という感じです。そしてrunAppでMyAppを呼び出しているだけという感じで理解します。
void mainとついているのはmainはMyAppを呼び出すだけで何も返さなくていいよという感じです。
詳しくはこちらを。。



Flutterはこんな感じでどんどんウィジェットなどの部品をいじったりして組み立てていく感じですね。
あんまりわからないこともありますが、まあ学んでいくうちに理解していくでしょう。
Part3では実際に書いていきたいと思います。

