今回はGithub Actionsを試してみようという記事です。
github actionsはサーバーの用意をする必要がなく、かつ無料でもできることが多いので良いと思います。
それでは簡単なjsコードをビルドしてみましたので以下説明です。
準備するもの
- GitHub アカウント
- GitHub リポジトリ: 以下で作成します。
- Node.js プロジェクト(例): 今回は Node.js プロジェクトを例にしますが、Java や Python など他の言語でも同様に設定可能です。これも以下で簡単なコード作ります。
手順の流れ
リポジトリの作成
まずは GitHub 上でリポジトリを作成します。すでにある場合は飛ばしてOKです。
- GitHub にアクセスしてログイン。
- 画面右上の「+」アイコンから「New repository」を選択。
- リポジトリ名を入力し、Public(または Private)を選択して作成します。
コードとパッケージファイルの準備
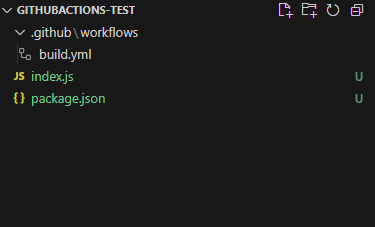
ローカル環境にリポジトリをクローン(または作成)したら、Node.js プロジェクトのコードとパッケージファイルを置きましょう。例えば以下のようなファイル構成にします。
githubactions-test/
├── package.json
├── index.js
└── (その他必要なファイル)
今はpackage.jsonとindex.jsだけ作成しておきます。

package.json
こちらでは、ビルド用に簡易的なスクリプトを定義しています。たとえば npm run build を実行すると、単に「Building…」というメッセージが表示されるようにしましょう。
{
"name": "githubactions-test",
"version": "1.0.0",
"description": "A simple Node.js app for demonstrating GitHub Actions build",
"main": "index.js",
"scripts": {
"build": "echo 'Building...' && exit 0",
"test": "echo 'Test running...' && node index.js"
},
"keywords": [],
"author": "",
"license": "ISC"
}
ポイント
"scripts"の"build"でビルドコマンドを定義。実際には webpack や TypeScript のコンパイルなどを入れることが多いです。"test"のようにテストスクリプトを定義しておけば、あわせてテストを自動化することも可能です。今回はnode index.jsを実行させてみてちゃんと動くか入れてみました。
index.js
中身は何でもOKですが、簡単に console.log を使ったメッセージだけにしておきます。
// index.js
console.log("Hello from index.js!");
これで、Node.js プロジェクトの最小構成が完成です。次にこのプロジェクトを GitHub Actions で自動ビルドするための ワークフロー定義ファイル を作成していきましょう。
ワークフロー定義ファイルの作成
GitHub Actions はリポジトリ内に .github/workflows というディレクトリを作り、その中に YAML ファイルを置くことで設定します。
今回の例では build.yml という名前で作成しましょう。
# (リポジトリのルートディレクトリで)
mkdir -p .github/workflows
touch .github/workflows/build.yml
build.yml の中身
以下の内容を build.yml に記入します。
name: Build
# イベントを指定
on:
push:
branches: [ "main" ]
pull_request:
branches: [ "main" ]
jobs:
build_job:
runs-on: ubuntu-latest
steps:
# 1. コードをチェックアウト
- uses: actions/checkout@v2
# 2. Node.js のセットアップ (バージョンは適宜変更可)
- name: Set up Node
uses: actions/setup-node@v2
with:
node-version: 14
# 3. 依存関係のインストール
- name: Install dependencies
run: npm install
# 4. ビルド
- name: Build project
run: npm run build
ポイントは以下です。
- on セクションで、どんなイベントをトリガーにビルドを実行するかを指定しています。
- ここでは
pushとpull_requestがメインブランチ(main)に対して行われた場合に実行されます。
- ここでは
- jobs には実行する処理のまとまり(ジョブ)を定義。
runs-on: ubuntu-latestで、Ubuntu 上の仮想環境が立ち上がりビルドが行われます。
stepsで各手順を定義。今回はリポジトリのクローン → Node のセットアップ →npm install→npm run buildという流れです。
コミット & プッシュ
作成・編集したファイルを Git でコミットし、GitHub にプッシュします。
git add .
git commit -m "Add GitHub Actions build workflow"
git push origin main
Push が完了すると、on.push.branches に main ブランチが指定されているので、即座にワークフローが実行 されるはずです。

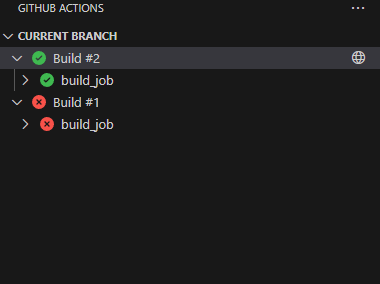
Actions タブで結果を確認
GitHub のリポジトリページに戻り、上部の「Actions」タブをクリックしましょう。
先ほどのプッシュを受けてビルドが走り、ジョブのステータスが表示されます。
- 「Workflows」の欄に
Buildという名前が出ているはずなのでクリック。 - 実行履歴を選択し、ステータスが green (Success) になっていれば成功です。
- 詳細ログを開けば
npm installやnpm run buildの結果を確認できます。
なお、VScodeのGithub Actionsの拡張機能を入れていればVScode上でも確認できます。

まとめ
- リポジトリを準備 し、
.github/workflows/フォルダに YAML ファイルを作成。 - on セクションでイベント指定し、jobs でビルドの流れを定義。
- コミット & プッシュ だけで自動ビルドが実行される。
- Actions タブ でジョブの結果やログをすぐに確認できる。
というわけで試してみました。もうちょっと効果的なお試し方法があったと思いこの後もいろいろ試してみましたが、すぐ実行結果を出してくれるので助かりました。
簡単な内容でしたが参考になれば幸いです。


